


Monstroid2 -多用途高级HTML5网页模板- от ZEMEZ

Crafter -多功能现代Bootstrap 5网站模板 от ZEMEZ

勇敢主题-一个多用途的HTML模板网页- от ZEMEZ

农场- HTML5模板网站有机农场 от ZEMEZ

Flex -一个通用的,多用途的,创造性的HTML网页模板- от ZEMEZ

单元-多功能现代Bootstrap 5站点模板 от ZEMEZ

法律专家-自适应律师事务所网站模板 от ZEMEZ

顶级项目-建筑公司网站的多用途HTML模板 от ZEMEZ

S-Bet -在线投注网站的多页HTML模板 от ZEMEZ

动态-工业多页HTML5模板网页- от ZEMEZ

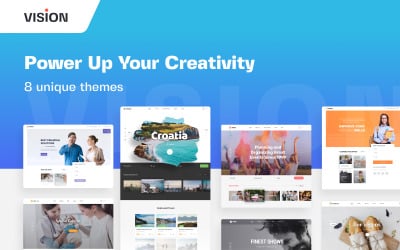
视觉-自适应多用途网页模板- от ZEMEZ


Medina -诊断中心网站的多页HTML模板 от ZEMEZ

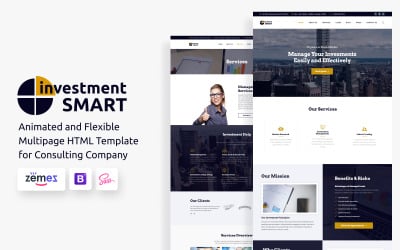
投资智能-投资管理公司网站模板 от ZEMEZ

汽车维修-汽车服务网站模板 от ZEMEZ

建筑公司网站HTML5模板 от ZEMEZ

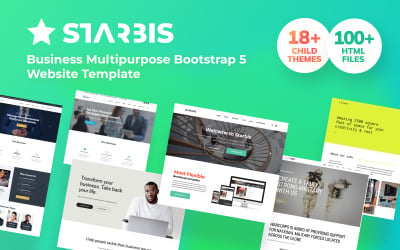
Starbis - Bootstrap 5的多用途商业模板 от ZEMEZ

成本-会计多页HTML5 от ZEMEZ

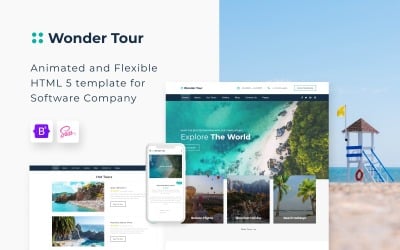
DreamSoft -软件开发公司网站的多页模板 от ZEMEZ

科学-多用途HTML5网站模板 от ZEMEZ

Etaxi -出租车公司网站的自适应模板 от ZEMEZ

Jonathan Carroll -通用自适应HTML5网站模板 от ZEMEZ


Civil Group - HTML5模板的土木工程网站 от ZEMEZ

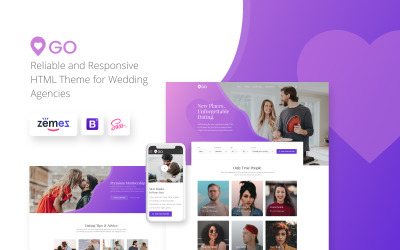
GO -优雅的多页HTML模板的约会机构网站 от ZEMEZ

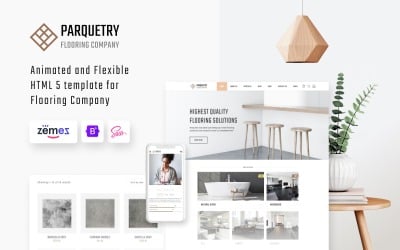
Parquetry网站的HTML5模板 от ZEMEZ

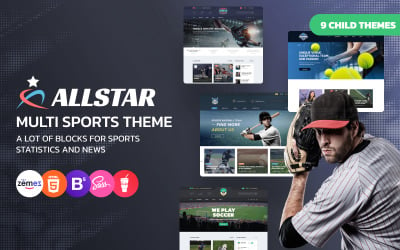
ALLSTAR - Bootstrap 5网站的运动多功能模板 от ZEMEZ

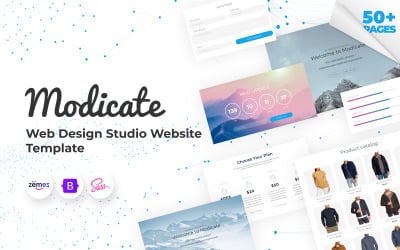
Modicate -网页设计工作室网站模板 от ZEMEZ

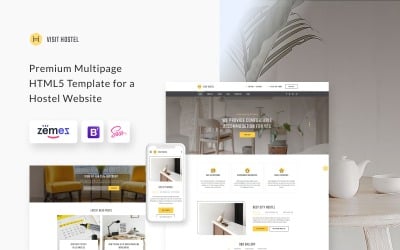
访问旅馆-旅馆网站的HTML5模板 от ZEMEZ

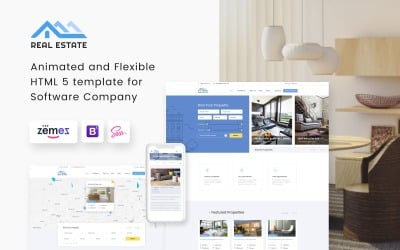
房地产- Bootstrap 5住宅模板 от ZEMEZ

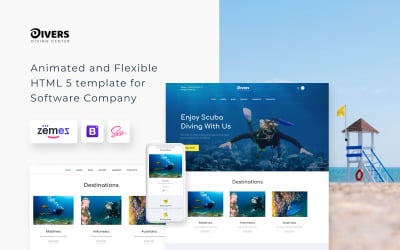
潜水员-潜水中心网站的多页经典HTML模板 от ZEMEZ

DePaletra -网页设计工作室模板 от ZEMEZ

比较-服务中心网站的多页HTML5模板 от ZEMEZ

背包故事-旅行社网站模板 от ZEMEZ

无可指责-多页HTML5模板的美甲沙龙网站 от ZEMEZ
发挥你的想象力:创建创造性的旋转木马HTML模板
在蓬勃发展的网络艺术领域,用户互动是至关重要的. 这些话题改变了游戏规则, 使设计师能够创建视觉上吸引人且有效的内容滑块, 吸引游客. HTML-шаблон 提供无限的可能性——从展示作品集到展示促销活动. 通过选择这些资源, 与你网站的主题和信息相呼应, 你可以创造一个令人兴奋的用户体验, 它将留在游客的记忆中, 留下不可磨灭的影响.
在这里,我们将深入到令人惊叹的乐器世界, 研究它们的意义, 优点和调整能力, 将你的网站布局提升到一个全新的水平. 无论如何, 无论你是经验丰富的开发人员还是新手,, 这些格式是一套通用的工具,通过增强美学和功能来增强你的网站的光环.
用旋转木马的HTML模板释放激情
Эти темы, 也被称为图像滑块, 是网络模型的各个方面, 代表一系列图片, 视频或其他色彩鲜艳的材料. 这些格式使用的是编程语言, 有时JavaScript, 来创建数据片段之间的无缝过渡, 从而提高游客的参与度和吸引力.
不管你是否在开发一个平台 电子商务 , 数字组合空间, 一个新闻网页或者任何其他类型的虚拟网站, 滑块主题可以为您的平台添加优雅和现代.
使用旋转木马HTML模板的主要好处
这些模型的颜色提供了许多优势,其中一些如下:
- 美学魅力. 这些产品提供了一种有效的方式,可以在有限的空间内显示多个图像或物质信息, 最终吸引用户的注意力,让你的虚拟论坛更有吸引力:
- 有效利用空间. 由于有限的区域, 尤其是在移动设备上, 优化的主题允许放置不同的信息部分, 不受干扰的布局.
- Обручение. 互动功能, 比如导航按钮, 触摸手势和自动启动, 吸引顾客, 促使他们进一步研究你的产品.
- 品牌的故事. 你可以创新地使用角滑块, 讲述一个关于你的品牌产品的展示故事,引导客户通过一系列的图片或步骤.
- 专注于促销. 对于商业来说,这些话题令人震惊, 他们展示特价商品, 新股或精选股.
- 关注系列. 创作者和美工可以使用初始上传幻灯片突出他们的作品, 在一个狭小的空间里展示他们的技能.
旋转木马HTML模板的动态特性
当涉及到创建一个令人兴奋和互动的网络表现, 很少有元素能像它一样有效, 作为移动的组成部分. 这些布局提供了一种充满活力的内容呈现方式, 让你的虚拟空间更有吸引力,更明亮. 让我们来看看关键属性, 突出这些项目,并帮助您为您的访问者创造卓越的在线体验:
- 奖金设计. 使用这种结构来增强虚拟空间的美感, 来吸引他的观众, 它将如何进入你的网页.
- 合作至上. 确保所有设备的顺利运行, 因为这些原型设计得非常灵活.
- 专业水平的功能. 打开可定制的过渡效果的世界, 来扩展导航功能,创造一个令人印象深刻的界面.
- 适合搜索引擎. 加强你的在线存在, 让他们的产品可见, 他们应得的, 帮助你吸引有机交通.
如果您在创建网站时需要额外的帮助,您可以使用 免费课程 建立网站.
旋转木马HTML模板修改的前景
定制这些模型提供了广泛的修改可能性, 可以根据你的品牌身份和网站主题进行设计. 这些选择通常包括:
- 过渡效果. 选择转换效果,如滑动,褪色,缩放和t. д.在内容元素之间创造出引人入胜的动画.
- 风格导航. 个性化导航按钮或指示器,以适应您的在线门户的美学.
- 自动播放和定时. 管理自动启动行为和变化速度, 为客人提供最好的服务.
- 适应性设计. 这些格式大多是为了适应不同尺寸的屏幕而创建的, 能够像桌面一样流畅地显示, 和移动设备.
激动人心的视频
必需的常见问题
如何将旋转木马HTML模板集成到我的数字平台中?
将此系统与您的网站集成相对简单. 大多数布局都附有详细的文档, 指导你完成整个过程. Как правило, 你需要复制和粘贴提供的JavaScript代码和软件代码到你的门户文件. 有些结构, 比如WordPress, 同时也提供插件, 进一步简化了合并过程.
HTML模板是否增强了SEO旋转木马?
Определенно! 这些模板可以通过包含最佳实践来优化SEO. Убедитесь, 模型中的每一件产品都有相应的图片替代文本和描述性文本. Кроме того, 优先考虑页面加载速度和移动设备响应能力, 因为这些因素会影响SEO排名.
我可以在Angular或Bootstrap等平台上使用旋转木马HTML模板吗??
Абсолютно! 许多演示格式与流行的平台兼容,如Angular和Bootstrap. 这种兼容性简化了集成,并为您的网页提供了统一的风格.
如何保护HTML模板旋转木马不减慢网页速度?
防止性能问题, 在将媒体文件添加到这个布局之前对它们进行优化. 此外,尽量减少使用沉重的动画和效果. 压缩CSS和JavaScript文件,并使用浏览器缓存来加快下载速度.