 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Kevin - Personal Portfolio PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
D-Lawyer - Lawyer, Law Firm PSD Template by DevThemeNet
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Cryptobit NFT Marketplace PSD Template by DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
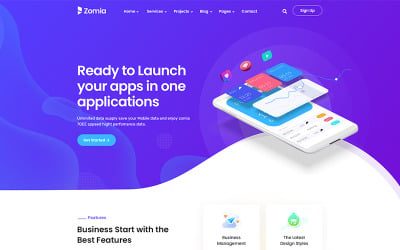
Zomia Sass Landing PSD Template by DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Zomia Internet Service PSD Template by DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Zomia Data Analytics PSD Template by DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
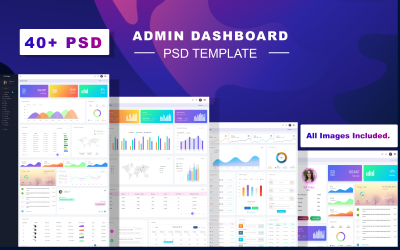
Modern and Luxury Admin Panel PSD Template by FIVE_PIXEL
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Zomia App Showcase PSD Template by DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Email Signature - Responsive Pack by brandifystudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
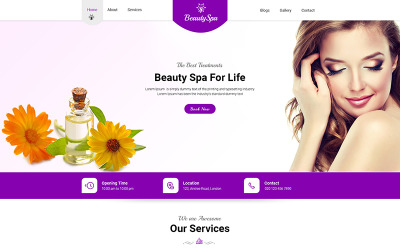
Beauty Spa - Beauty Salon & Spa PSD Template by 18verticals
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
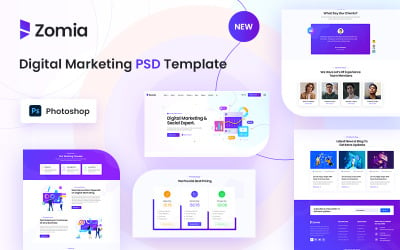
Zomia Digital Marketing PSD Template by DreamIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
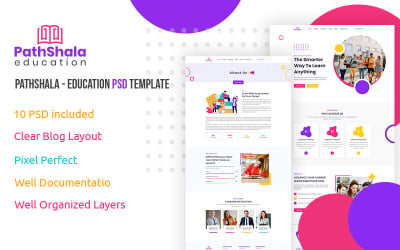
PathShala - Education PSD Template by bitspeck
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
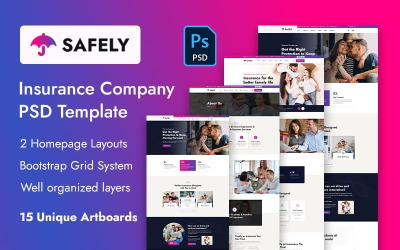
Safely - Insurance Agency PSD Template by OrdainIT
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
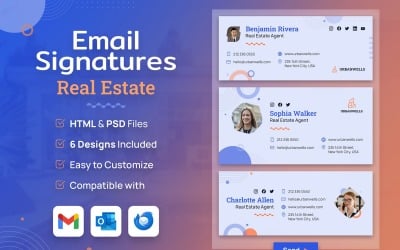
Email Signature - Real Estate by brandifystudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
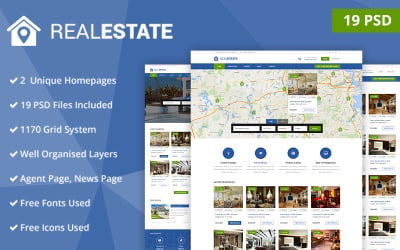
Real Estate PSD Website Template by WebbyTemplates
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
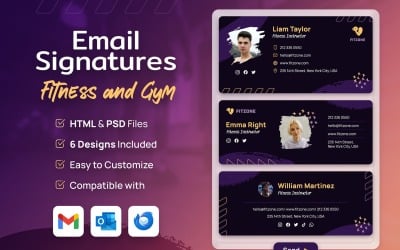
Email Signature - Fitness and Gym by brandifystudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
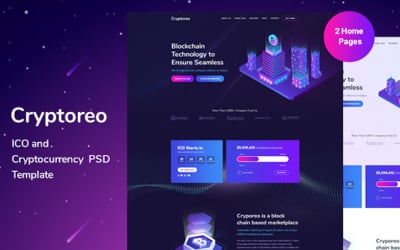
Cryptoreo - ICO and Crypocurrency PSD Template by themetitans
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
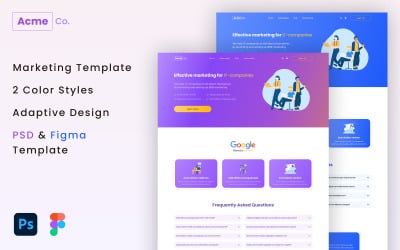
Acme Co. - IT Marketing PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
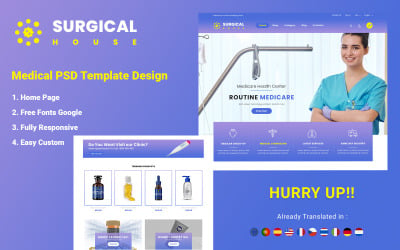
Surgical House - Medical PSD Template by MRTEMPLATE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
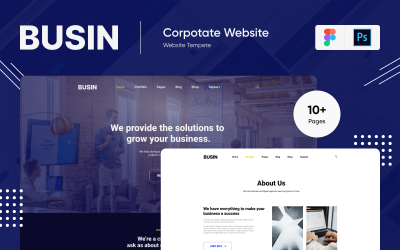
Landing Page PSD Figma Template "Busin Two" by ThemeRage
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
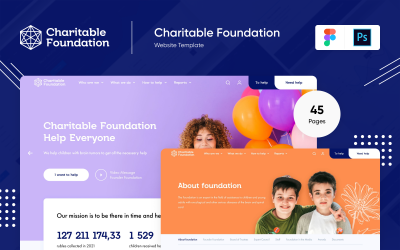
Charitable Foundation - UI Design Template by ThemeRage
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
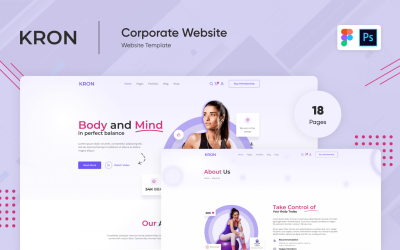
Kron Fitness Three And Gym Template by ThemeRage
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Kron Fitness And Gym Template Photoshop And Figma by ThemeRage
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
IVY - Tattoo Artist Landing Page PSD Template by Evgenrec
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
eTech - Multipurpose PSD Template by codeblowing
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
A-rop- Virtual Reality PSD Template by bitspeck
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
SkinCare Social Media Template feed by MidiasDesign
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
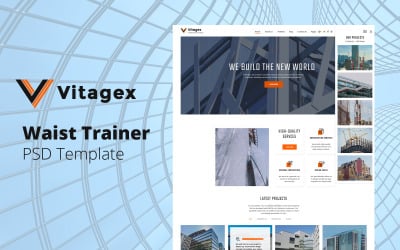
Vitagex - Construction Company PSD Template by RockThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
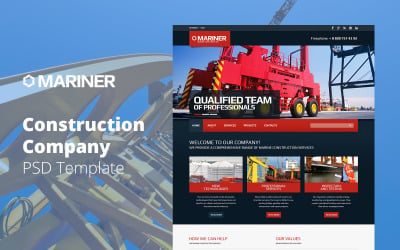
Mariner - Construction Company PSD Template by RockThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
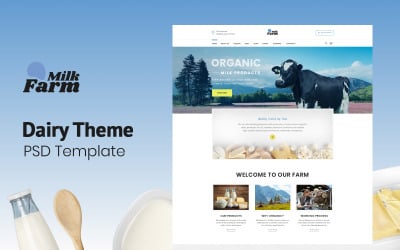
Milk Farm - Dairy Theme PSD Template by RockThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
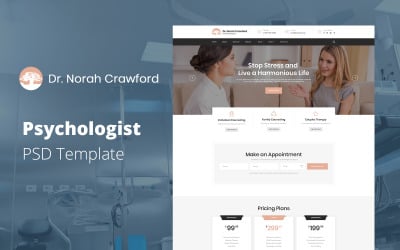
Dr. Norah Crawford - Psychologist Website Template PSD by RockThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
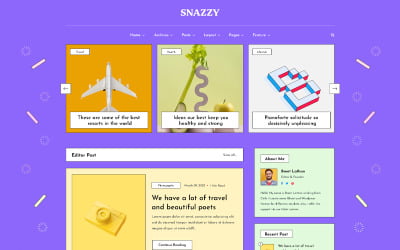
5 Best Purple PSD Themes 2024
| Template Name | Downloads | Price |
|---|---|---|
| Email Signature - Responsive Pack | 1 | $5 |
| Milk Farm - Dairy Theme PSD Template | 0 | $9 |
| Doxi - Recruitment Job Agency PSD Template. | 2 | $20 |
| Traffic Header PSD Template | 0 | $10 |
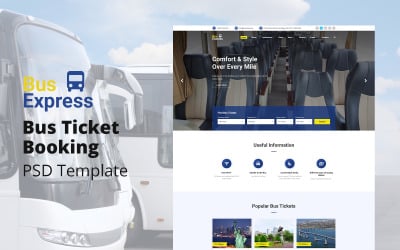
| BusExpress - Bus Ticket Booking Website Design PSD Template | 3 | $9 |
Website Development: Guide for Purple PSD Templates
Where does any project begin? From a successful idea, which you quickly implement on paper. You create a site according to the same principle. First, you should develop a layout to display everything your concept needs. At first, it can be drawings, and then you operate with software that best shows how the final result will look.
Use PSD templates for the base, which is necessary to create a full-fledged website. It shows the appearance of the resource, its characteristics, the location of elements, etc. The skin formation starts in the second step after considering the project design. The graphic mockup of the pages helps the client understand the designer. It simplifies work on future resources. Learn about creating and using skins in IT in this article.
Purple PSD Templates Meaning
These items are raw materials for website layout. The blank fully reflects the mockup of the future resource, its size, and the mockup of all elements. Creating a structure is the second stage in the web page cycle.
The specialty discusses all details with the customer and all design options. The developer creates a technical task based on this information and the client's wishes. Artists draw a sketch, and designers translate it into a graphic editor.
The development of the purple PSD template is carried out considering all the possibilities necessary for the future of the resource. Specialists operate the programming language HTML and CSS.
PSD Templates Characteristics
- Each mockup element is performed by a specialist on a separate layer. The structure of the result opens in the Photoshop program. With the help of layers, anyone can edit the necessary part of the file.
- You save the structure drawing in .psd format. It supports a layered file structure. Other formats are compression algorithms for graphic objects.
- You should group all layers belonging to a specific element.
- Use solid tones for the theme's background. You easily display them using HTML and CSS.
- Create backgrounds using images that have many elements and colors. It overloads the page and its view. It also slows down the operation and loading of the site. It can especially affect the mobile version.
- Be sure to operate the purple PSD template element guides. It makes the layout process easier later when some parts of the design are cut out and used as background images.
- Prioritize standard fonts. If you operate a custom version, add a folder to the skin file.
- Do not add non-standard types of customization. Changing the text using a graphic editor causes the title to be used as a background image. It increases the skin.
- The optimal skin size for the site should be at least 1000 pixels. The width should not exceed the specified value. Otherwise, it may lead to distortion of the display of the theme on the screen in the browser.
Reasons to Use Purple PSD Templates
Often, the quality of a well-drawn layout becomes worse after typesetting: unnecessary indents appear, elements disappear, and the font goes beyond the borders of the fill area. It is due to the poor quality work of the designer. Choose a program to operate and requirements for the appearance to design the skin correctly.
With the help of a pre-created project, designers can:
- Identify advantageous complications at the initial steps. Sometimes planned theme looks different. At the moment when you implement an idea and create a product, you analyze all the disadvantages of the future web resource. At this stage, the designer makes any changes in style, shape, or color shades. It can also remove or add any element.
- Offer options for page skins for discussion on choosing the best one. Ideas about the design of the final product often do not overlap. The professional should offer several solutions to justify his opinion and convince the customer.
- Bring the idea to the client. You can be a talented designer and still not be able to explain your vision for the project. It is the ready-made PSD skin that explains your final point.
- The visual theme of the web page is a good chance for the product owner for the following reasons.
- Search for investors. If you are looking for someone to agree to invest in a project, you should develop a prototype of an interactive product. It leads to an increase in its value. But a spectacular mockup is cheaper than a ready-made example of the final result. You present your product to pleasantly surprise the investor and recoup all costs.
- The mockup is an instruction. When the customer sees a visual image of the future site, he imagines the result of the functionality.
- Easily add changes. When the site in Photoshop opens on the monitor, you quickly determine the wrong positions of the elements. It is easy to fix at the mockup stage in Photoshop or Figma.
A specialist creates a website in several steps: collects data, draws a project, invents a text, then makes a skin and writes a program. The designer deals with the site’s appearance, develops a template, and then sends the result to the developer. The audience's perception of the content depends on the quality of the elaborated graphic theme of the page interface. It is a business algorithm for creating an Internet resource with deadlines and requirements. The designer transfers the material to the developer in the format the graphics program saves. After that, the other specialist creates the texture of the HTML-based document using style sheets and client scripts. After that, browsers understand the content. You publish it on the web.
Purple PSD Templates: Steps of Development
It is important to create a site layout in stages: from a compositional sketch to the final version. Let's break down each step by step.
- Composite sketch. Schematic arrangement of elements of the future site. It consists of squares, rectangles, and lines.
- Wireframe. It is the plan for the screens of the web resource. It helps to see the logic of the components' location on different sizes of devices. While working on it, the designer sees where the button, menu, or logo will be. A specialist starts drawing shadows, lines, buttons, and the entire visual part of the page without understanding how it looks on a phone or tablet without working through this step. When the master understands the logic of the screens, he builds the grid. Here many lines divide the page into rectangles. The grid determines where the title, image, or text is. Step by step, the designer refines the details, and the wireframe becomes clearer.
- Layout. It is a decorated UI. It is needed to show how the site looks on different devices. It should be clear to any non-website developer. The grid is necessary for drawing the structure and maintaining systematicity. Next, you add the necessary parameters and definitions for the mockup. The layout will be easy if the indents are systematic and there is support for the lilac unit. Otherwise, the process turns into endless edits.
- Prototype. It is the final stage. It is a detailed structure where you familiarize yourself with user interaction logic and the web resource.
Rules for creating a mockup
We recommend following several rules so that the result is functional:
- Create a technical task. It is a document with technical tasks and objectives. For example, you need to get registrations for workshops, the research results on the target audience, the number of pages, functions, etc. You should figure out what most attracts users' attention in your referral.
- Create a structure according to the wireframe. Determine the location of the header, footer, main blocks, and buttons. Draw interactive elements in different states. For example, the font should increase when hovering with the mouse. Be sure to add a description for the typewriter: write down all the characteristics that will orient his work. Write down the grid parameters and the base unit. Show the indentation system using a set of 8px, 16px, 24px, 32px, etc. rectangles. Specify the fonts and styles you use.
- Choose colors and fonts. Choose multiple colors for the font and background. It is better to keep the brand corporate style because the web resource is the online embodiment of your company. You operate online services Adobe Color, ColrD, ColorHunter, etc. It helps with getting a flawless color effect on your platform.
Main Requirements in Purple PSD Templates Creation
You probably concluded that the further work of the team creating the site depends on a high-quality purple PSD template. We have prepared several work principles that will significantly affect the success of your site.
UI/UX
The user should not find dead ends. The interface should not be unclear. Such moments cause users not to return to your resource. The designer forms the site’s architecture. The main task is the page's construction and correct connection so that the user can quickly manipulate the interface. Choose the classic form of buttons, logical icons, and clear calls to action, which the site visitor is subconsciously used to.
Composition
Traditionally, sites have a structure from top to bottom:
- Header: This can have banners, sliders, videos, feedback forms, phones, etc. However, the main goal is the navigation of the entire site.
- Body: You show basic information about the company, products, portfolio, shares, etc. In the contacts section, you see the address and phone number of the company.
- Footer: This duplicates the essential information. You also place a copyright notice here.
All components of the structure must be symmetrical. All elements have specific dimensions and indents, which the specialist describes in a mathematical structure with the help of programs.
Design sequence
All sections and pages have a single structure logic: the number of columns, the location of duplicate elements, headings, fonts, etc. Use clear icons: the view is an eye, the tool is a hammer, the location is a location icon, etc.
Match the content images to the general mood of the website. The color scheme corresponds to your brand, idea, niche, and product.
Adaptive skin
Currently, developers create all sites for different screen sizes. It is because 60% of users operate smartphones more often than PCs. A specialist must understand how the skin, blocks, and buttons behave when the screen size is changed. Elements should not disappear because they are responsible for functionality.
Fonts
In the content, not only beauty is important, but also readability. Avoid complex custom letters. In the headings, please experiment, but the main text should have classic letters. Also, note which view will be available on the browser. Some systems do not recognize some fonts. As a result, you get a set of incomprehensible characters.
Color scheme
You only need to identify your brand shades and add them to the specification in the form of letters and numbers, for example, #8334F2, and #FF7686. Combinations of shades should be organic. It is critical to combine several colors to create a complete picture successfully.
Purple PSD Templates Video
Purple PSD Templates FAQ
What are the mistakes during purple PSD template development?
Avoid having too many elements on the page. It applies to colors, text, buttons, and functionality. An imbalance of colors leads to disgust from the overall image of your site. The presence of unnecessary layers confuses the developer at the designing stage of a web resource. An illegible font may not be recognized by the browser or perceived by the visitor. The incorrect size structure of the mockup will damage the site's adaptability for different gadget screens.
What are the key requirements for purple PSD template development?
Display all elements symmetrically. This approach simplifies the further structuring of elements and looks harmonious. Specify all parameters of the skin: block sizes, designation, format, padding, etc. Create elements in different mappings. Show how the function will look when you hover the mouse over it. Create several options for the customer to choose from. Operate the grid to align blocks and other elements. It will prevent typist errors. Use separate layers for all elements and label them. In this way, you easily remove unnecessary elements.
How can you use purple PSD templates?
You create a website, mobile application, program interface, TV, and other software.
How can you get a purple PSD template from Templateog体育首页?
First, register on the site. Browse the collection, operate the appropriate filters, and find the best item. Add it to your cart. Go to the checkout page. Fill in your billing information and account details. Select a payment method: PayPal, Stripe, or card. Pay for the product. After verification, you download the item zip file. You should go to your account and open the Downloads tab. There you see a link. Operate it!
