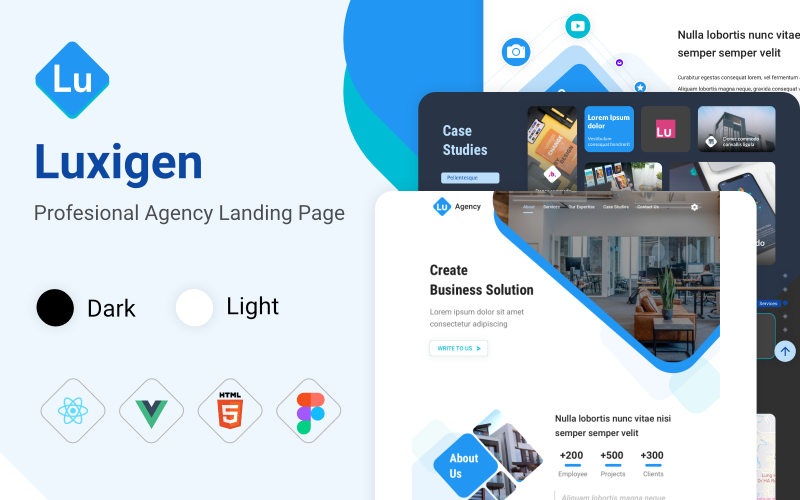
Luxigen - HTML React Vue代理登陆页面视差
og体育首页ONE -无限下载 $14.10/mo

Luxigen是一个登陆页面 HTML5, React.. js、Vue和Sketch模板. 专注于帮助你为一个年轻的公司或创业公司创建一个有效的在线形象. Bootstrap 4, Next.js and Nuxt.js 现在最流行的技术是通过功能和极简主义设计来提升你的网站和开发支持吗. 它是完全可定制的,无论是专家还是初学者都不会有麻烦的过程. It is 100% responsive 在所有设备上看起来都很漂亮!
Features :
- HTML5和Bootstrap
- React, Nex.js, Material UI
- Vue, Nuxt.js, Vuetify
- 手绘UI设计
- 24种颜色组合
- 明暗模式
- RTL支持6种语言(英语、荷兰语、印尼语、阿拉伯语、Português和中文)
- 包括登陆页,联系和错误页面
- 视差和视频背景
Changelog
[1.2.0] - 2024-04-02
- 未来14年的更新
[1.1.0] - 2023-04-27
- 更新Vue 3、Vuetify 3和next 3
[v1.0.0] - 2022-09-27
- 包中更新的依赖项.json
- 更新React JS版本的翻译
- 修复了包中节点v16的问题.json
[v1.1.0] - 2022-07-25
更新后的附件
[v1.0.0] - 2021-11-23
Luxigen Released
0条评论
0对本产品的评价