 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Intense App Landing Page Template by ZEMEZ
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Intense Book Landing Page Template by ZEMEZ
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
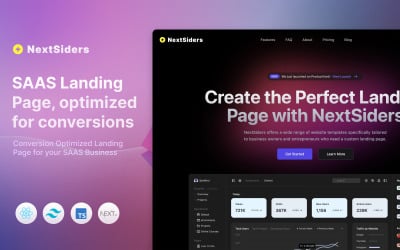
NextSiders - Nextjs SAAS Landing Page Template by NextSiders
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
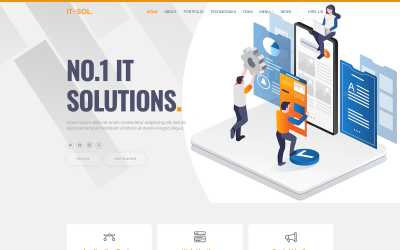
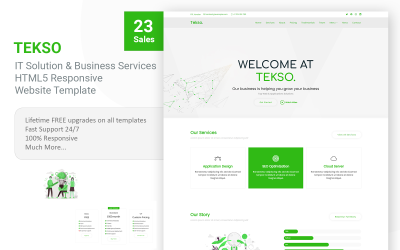
Tech IT - Technology and Business Services Multipurpose Responsive Landing Page Template by zrthemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
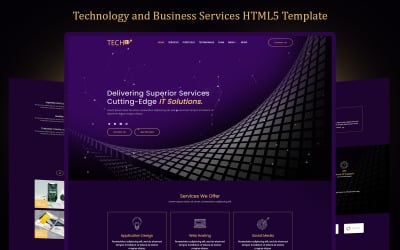
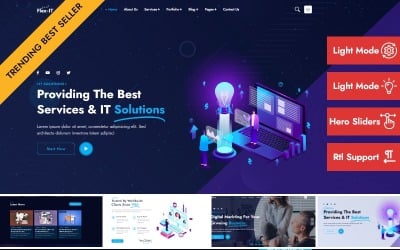
Flex-IT | Business Services & IT Solutions Multipurpose HTML 5 Responsive Landing Page Template by AminThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
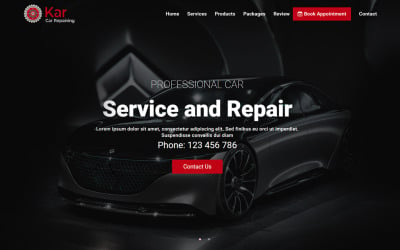
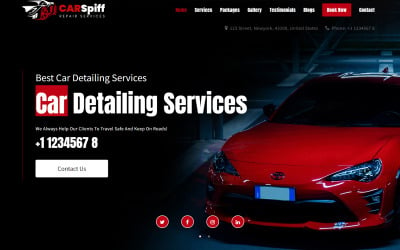
Car Detailing & Services Landing Page Template by zrthemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Muzic - Music App Landing Page HTML Template by Glowlogix
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
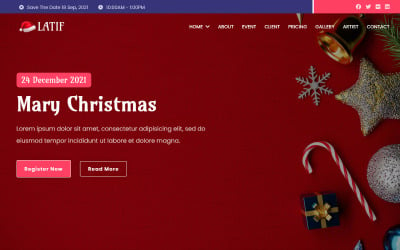
Latif - Christmas Event Landing Page Theme by Theme_Family
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
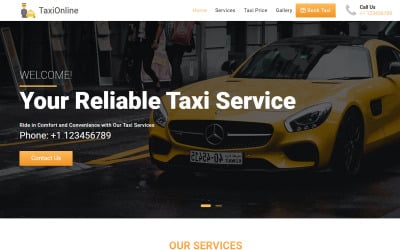
Taxo - Taxi & Cab Booking Landing Page Template by zrthemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Granter - Cleaning Service Bootstrap Landing Page Theme by Theme_Family
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
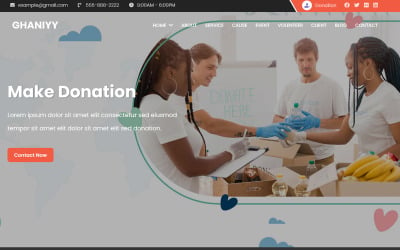
Ghaniyy - Charity & Donation One Page HTML Landing Page Template by Theme_Family
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
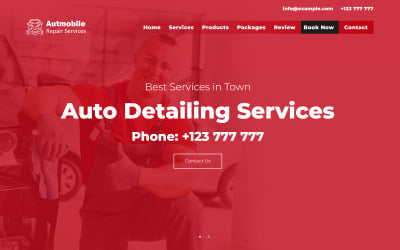
Automobile - Auto Detailing & Car Services Multipurpose Responsive Landing Page Template by zrthemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
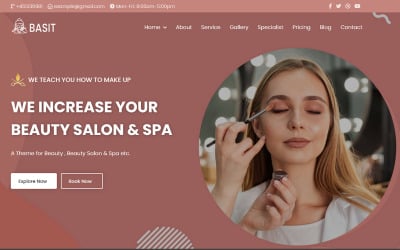
Basit - Beauty Salon & Spa Landing Page Template by Theme_Family
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
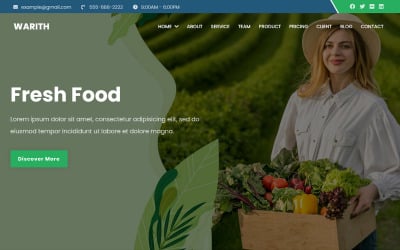
Warith - Organic Farm Html5 Landing Page Theme by Theme_Family
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
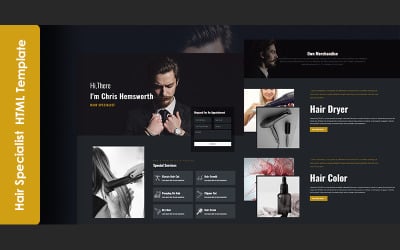
Chris Hemsworth - Personal Hair Specialist Portfolio Responsive HTML5 Landing Page Template by bitspeck
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
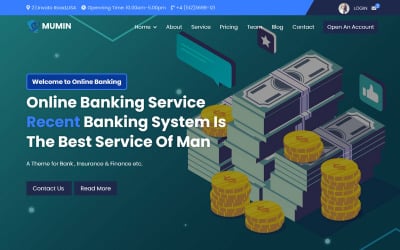
Mumin - Banking & Online Money Invest Landing Page Template by Theme_Family
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
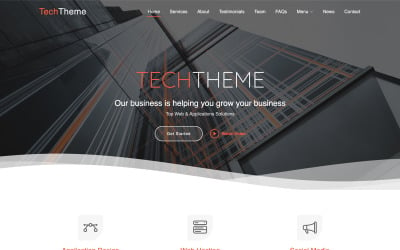
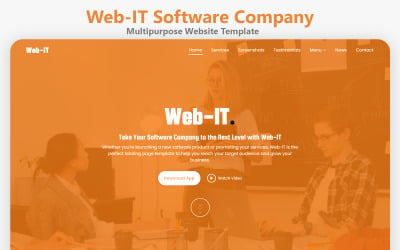
Web-IT Software Company Landing Page Template by zrthemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
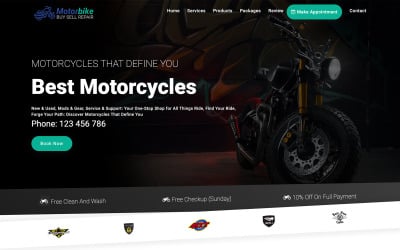
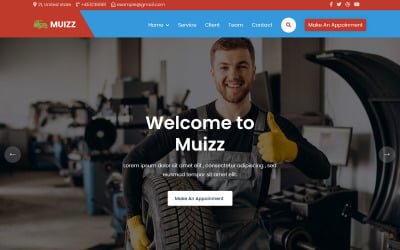
Muizz - Car Repair & Car Machanic Landing Page Template by Theme_Family
5 Best Flat Landing Page Templates 2024
Flat Design Landing Page to Get Leads for Your Business
One-page site is a perfect option to increase sales, reach an audience, and attract attention to a unique product/service/promotion/event. The main purpose of such a web resource is to answer all the user's questions within one scrolling template. It demonstrates the product most advantageously and motivates the visitor to take the targeted action. It can be filling out an application, getting a free consultation, or making a purchase. With the help of a lead form with a button, you collect the necessary data about potential customers. Let’s check the best flat design landing page for your project.
Technologies for Flat Design Landing Page Layouts
A framework is a ready-made model in IT for rapid development, based on which you add your code for your web resource. It creates the structure, defines the rules, and provides the necessary tools for the project. It saves time and money for the development of an online platform. They are suitable for creating large projects, simple sites, and pluginss you plan to scale. They allow you to build business logic correctly. Experts use the technology to create calculators, online stores with non-standard functionality, and CRMs that cannot be created on CMS, desktop, and mobile programs. It is a solution that has greater performance and flexibility. It is the main difference between this technology and CMS.
Bootstrap One-Page Site
Bootstrap is an open-source and free HTML, CSS, and JavaScript framework. Developers operate it to develop responsive websites quickly. Its main application area is the development of front-end sites and admin interfaces. After connecting this set of files to the theme, many ready-made tools will become available for layout. Thus, you create a high-quality modern adaptive website.
The first thing you need to do is download Bootstrap and include it on your skin. The next step is to develop the mesh. This stage is the most difficult. Stop here in more detail and understand how the grid works. After that, proceed to fill the cells with content. These are the basic steps for designing a website with Bootstrap.
This technology has several advantages:
- The rapid development of adaptive resources;
- Modern technology view;
- It is not necessary to have deep knowledge of HTML, CSS, JavaScript, and jQuery;
- Cross-browser and cross-platform;
- Open and free.
React.js
React.js is an open-source JavaScript programming language library. Specialists operate this for user interfaces. Front-end developers operate React. Also, it can be used by layout designers, testers, and other professionals involved in creating web interfaces. It is helpful for small applications and the development of large sites.
Use the library for different purposes:
- to create functional interactive web interfaces;
- fast and convenient implementation of individual components and entire layouts;
- easy development of complex software structures;
- refinement of new functionality with an initial set of functions;
- application development.
Vue.js One-Page Skin
Vue.js is a progressive framework for developing user interfaces and small web applications in JavaScript. It simplifies working with libraries and solves problems with user interfaces. A specialist can implement Vue.js gradually. It is what distinguishes it from other technologies. Vue.js is helpful for:
- fast websites and apps, small blogs;
- sites with a high load, for example, online stores, and information portals;
- single-page applications, such as social networks, microblogging services, CMS, etc.;
- adaptive interfaces;
- sections of personal accounts and user layouts;
- authorization interfaces, online chats, application forms, and other functional blocks.
Node.js
Node.js is an open-source platform for working with the JavaScript language. The masters built it on the Chrome V8 engine. It allows you to write server-side code for web applications and dynamic web themes. The platform is perfect for fronted developers, backend developers, and others. You develop a program for different operating systems: Linux, OS X, and Windows, and for an API. Also, you use it to generate cross-platform applications. For example, use this for a list of tasks that need to run across platforms, sync data in real-time, and send to a mobile device. Use Node when creating services with a constant exchange of information with the user: social networks, online games, chats, systems of joint work on the project, and online text editors several times faster than other technologies. The model allows you to continue processing other tasks without waiting for the transfer to be completed.
Flat Design Landing Page Video
Flat Design Landing Page FAQ
What Hosting Can You Use for One-Page Template?
Shared hosting is a server that is required to host wesite. They use the same software and have the same opportunity. Such hosting hosts small web resources that do not require large capacities and disk space. Shared hosting is the most common choice among users. It has a low cost and covers all the requirements of a one-page website. We recommend paying attention to Bluehost or HostPapa providers.
What Features Do Flat Design Landing Pages Include?
The main purpose of these themes is lead generation. We recommend paying attention to the contact form that you will use. If you cannot find ready-made options with the required fields, check their editability. A counter that prompts the customer to make a purchase decision will work well for the call-to-action. Banners should showcase your service as best as possible. Buttons should be clickable and have a good location on the website. If you need an online payment function, make sure there are payment gateways and checkout.
How to Choose the Best Flat Design Landing Pages?
Choose a niche for your website. If your business is related to renting apartments, hotel rooms, and buying real estate, flat design landing templates will suit you. Pay attention to the colors of the brand. You find the ones you need by default. Choose the best tool for editing your future site.
What is the Best One-Page from Templateog体育首页?
One of the bestsellers from Templateog体育首页 is Wink. It is a unique view with a 3D avatar on the postcard of the theme. You post all the necessary information that a visitor finds The contacts button is red and bright. The menu does not distract the client from important information. If necessary, the visitor finds it on the left.
