LostFlavor - Restaurante HTML No encontrado 404 Plantilla de página de error
og体育首页ONE - Descargas ilimitadas por $14.10USD/mes


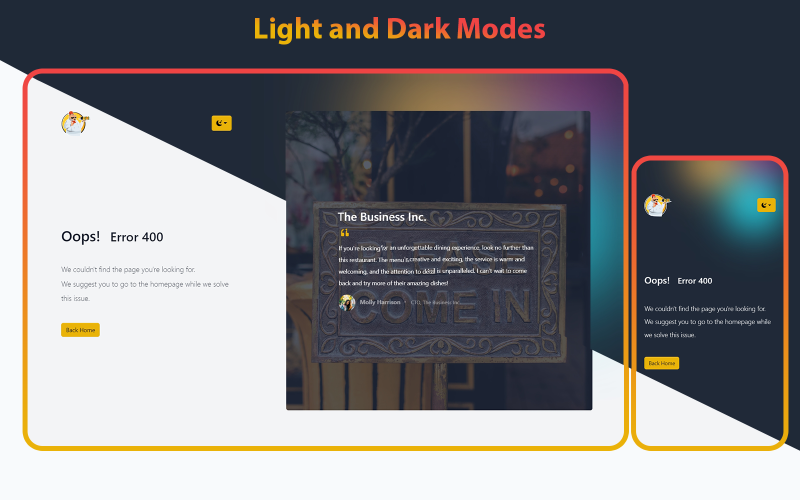
Si ejecuta un sitio web de restaurante, entonces sabe que tener una página de error es una característica necesaria. Sin embargo, en lugar de conformarse con una página insulsa y genérica, ¿por qué no optar por un diseño más contemporáneo y hecho por expertos? Aquí es donde "LostFlavor - Restaurant HTML Not Found 404 Error Page Template" resulta útil. Con su diseño elegante y moderno, esta plantilla es la manera perfecta de mantener a tus clientes interesados incluso si encuentran una página que no existe. No solo enriquecerá la experiencia del usuario de su sitio web, sino que también puede ayudarlo a mantener una base de clientes leales. Entonces, si desea destacarse de la competencia, asegúrese de incorporar esta plantilla en el diseño de su sitio web.
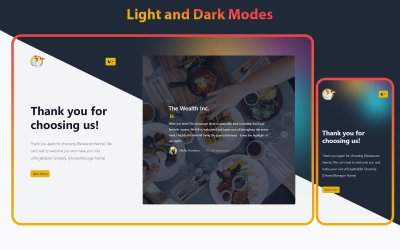
Esta plantilla totalmente receptiva y validada por W3C ha sido diseñada y construida utilizando las últimas tecnologías y estándares de codificación, lo que garantiza que sea totalmente compatible con todos los principales navegadores web. Su diseño moderno no solo es visualmente atractivo, sino que también está diseñado para adaptarse a las preferencias de los usuarios y los entornos de iluminación con un botón para cambiar entre los modos claro y oscuro .
Navegar a la página de inicio nunca ha sido tan fácil con un botón intuitivo para redirigir a los usuarios a su sitio web. La plantilla también cuenta con soporte de idioma RTL (De derecha a izquierda) para escrituras no latinas como el árabe y el hebreo, lo que la hace accesible para todos los usuarios.
No importa desde qué dispositivo acceda su audiencia a su sitio web, tenga la seguridad de que esta plantilla receptiva se ajustará en consecuencia para brindar una experiencia de usuario óptima.
En conclusión, si está buscando una forma sencilla y fácil de usar para manejar la página de error 404 ocasional en el sitio web de su restaurante, no busque más allá de "LostFlavor - Restaurant HTML Not Found 404 Error Page Template".
Características clave:
- HTML y CSS validados por W3C para una máxima compatibilidad.
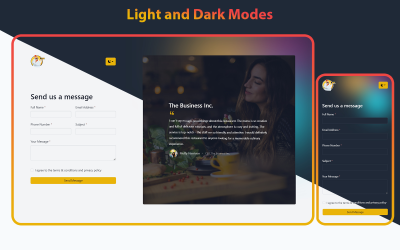
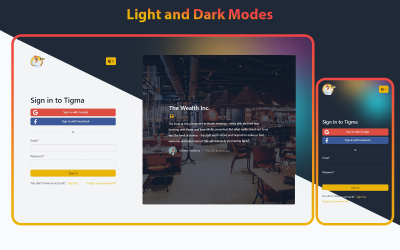
- La plantilla presenta modos claros y oscuros para adaptarse a las preferencias de los usuarios y los entornos de iluminación.
- Animaciones y efectos interactivos y atractivos.
- Diseño responsive para todos los dispositivos.
- Documentación completa para una fácil personalización.
- Compatibilidad entre navegadores con todos los principales navegadores web.
- Soporte de idioma RTL (De derecha a izquierda) para escrituras no latinas como el árabe y el hebreo.
- Construido utilizando las últimas tecnologías y estándares de codificación.
- Actualizaciones regulares y soporte continuo.
- Diseño accesible para usuarios con discapacidad.
- Optimizado para motores de búsqueda.
- Tiempos de carga rápidos para mejorar el rendimiento.
- Botones de redes sociales para aumentar la fama.
- Totalmente personalizable con archivos SCSS.
- Múltiples esquemas de color y diseños para elegir.
- Bibliotecas de íconos y distintivos para agregar elementos visuales al contenido.
- Diseño limpio y moderno con opciones de personalización.
Recursos y créditos:
Esta plantilla está completamente codificada y construida sobre fuentes abiertas, más detalles aquí:
- Bootstrap: framework front-end de código abierto
- Popper.js: una biblioteca excelente para manejar poppers
- AOS - Biblioteca de animación "On Scroll" impulsada por CSS
- Prism: un resaltador de sintaxis ligero y extensible
Imágenes
Utilizamos algunas imágenes de estos sitios web:
- unsplash.com
- pexels.com
0 Reseñas de este producto
0 Comentarios para este producto