



Book-store landing page html5 template by codemaxtheme

Edugarden - Education Responsive Landing Page Template by Theme_Family

Hafiz - Political Campaign Party HTML5 Landing Page Template by Theme_Family

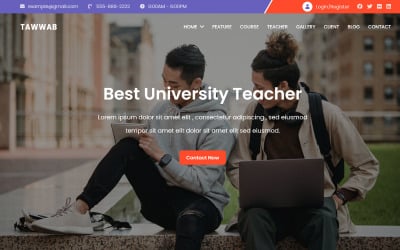
Tawwab - Online Course Landing Page Template by Theme_Family


Archbook - Responsive Landing Page Template by RockThemes

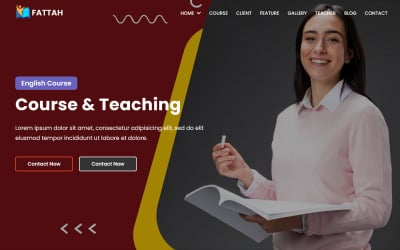
Fattah - Language School HTML5 Landing Page Template by Theme_Family

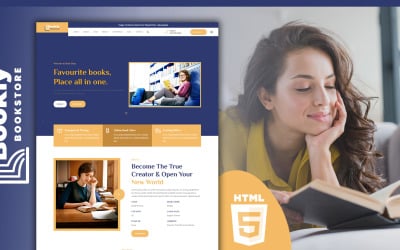
Bookly Bookstore and Publisher Landing Page Template by Metropolitanthemes



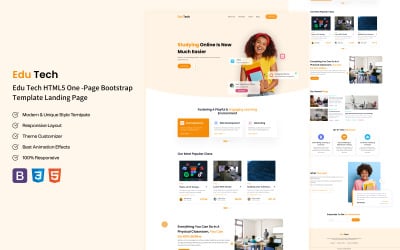
EduTech - Online Education HTML Bootstrap one page Template by OliveConcepts




5 Best Books Landing Page Templates 2024
| Template Name | Downloads | Price |
|---|---|---|
| Edugarden - Education Responsive Landing Page Template | 5 | $21 |
| Book-store landing page html5 template | 1 | $12 |
| Tawwab - Online Course Landing Page Template | 2 | $21 |
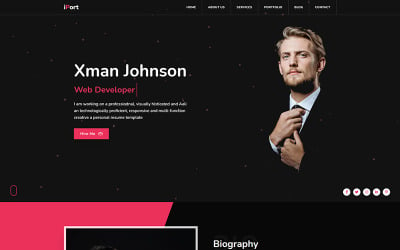
| Lintense Personal Portfolio - Web Designer HTML Landing Page Template | 3 | $18 |
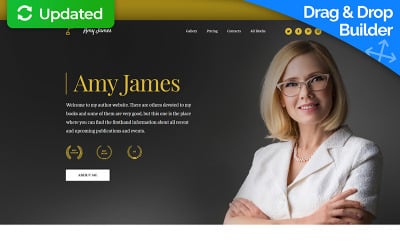
| Amy James - Book Writer MotoCMS 3 Landing Page Template | 84 | $23 |
Best Collection of Books Landing Page Templates
Are you a writer and want to present yourself and your work? Maybe you own a publishing company, and you need to attract more clients without building a multi-page website? We have a great solution for both cases. Our books landing page templates suit your niche perfectly and allow you to create an attractive single web page presentation. Meanwhile, you don't need to work on the design and think about how it will be beautiful to place content and visuals. You can share with the audience main information and promote your activity on the global web.
Features You Get with Book Store Landing Page Templates
You shouldn't underestimate the opportunities of a landing page because, in some cases, it is enough to attract new customers. Using our themes, you can familiarize people with your creative business, let them dive into the world of your book, and increase popularity. Meanwhile, the creation process will not take much time and effort because the design is ready. Thanks to various features, your web presence becomes professional and easy to navigate to make visitors understand what you provide from the first seconds they open your project. Among these features are:
- Responsive layout - your content displays well on all devices, either PC or a smartphone.
- Cross-browser compatibility - your web project will perform well in any possible browser, including Safari, Firefox, Chrome, Opera, etc.
- Bootstrap - provides many extras to change fonts, colors, web forms, etc.
- Scalable vector icons - easily-customizable icons in size without losing quality.
- Google fonts - a wide range of fonts to highlight the essentials and suit your business style.
- Performance optimization - the web page loads fast, providing the best possible user experience.
- Anchor menu - due to this function, when a visitor clicks on a menu button, the page automatically scrolls down to showcase the chosen content.
- Back-to-top button - viewers may return to the top of the page.
- Parallax - an illusion of depth to impress users.
- Clean and commented HTML code, sliced PSD, detailed documentation, and more.
Who Can Use Books Landing Page Templates
Our digital assets fit everybody who wants to have a stunning landing page on the Internet and don't spend much time and money on its creation. You get a stylish, modern, and fully-customizable theme by purchasing our item. Knowing HTML, you can quickly modify it according to your needs and requirements.
Moreover, we are glad to offer MotoCMS templates. You may choose them if you don't want to work with code. They contain an admin panel that simplifies the customization process. Using it, you can focus on the design without touching code.
Thus, you may select one of these options according to your requirements and goals. Whatever design you pick up, you will win because our themes suit your niche perfectly. We developed them for:
- authors and writers;
- publishing companies;
- book shops or borrowing services;
- comic stores;
- libraries;
- book reviews, and more.
How to Use Book Store Single Page Website Templates
The first thing you should do is find a theme that meets your requirements. Use the left sidebar with categories by selecting a topic, tag, color, style, features, gallery script, web forms, and other characteristics. After you narrow the search, you see the most appropriate solution. Your next steps are:
- Open the product page, read the description, view features, and see screenshots. Besides, the live demo option allows you to preview the theme.
- Add the item to the cart, checkout, and download it.
- If you selected a template for MotoCMS, edit the design via the admin panel. If your choice is HTML, edit the code to achieve the needed look.
- Make your web project available to access via the Internet.
